All about Schema Markup Service
Table of ContentsThe Schema Markup Service PDFsThe Best Strategy To Use For Schema Markup ServiceThe Best Guide To Schema Markup ServiceSchema Markup Service Fundamentals ExplainedSchema Markup Service Fundamentals Explained
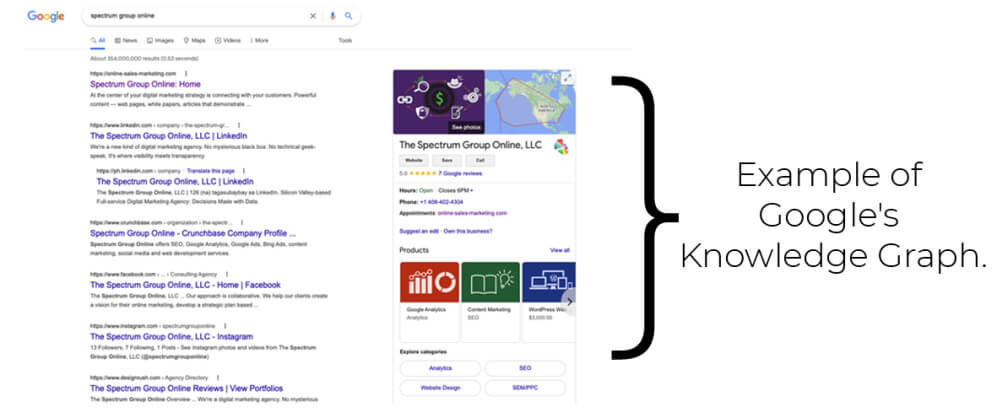
Data is revealing improved search engine result, making it worth the investment. At Spectrum, we use Schema App. As soon as set up, this tool automates much of the JSON-LD generation, so there's no requirement to create code or display for regular updates and maintenance. We'll direct you through the arrangement. We'll take treatment of the facility arrangement and implementation of structuring schema for the crucial points concerning your company: Business Type Area Creator Phone Number Email Evaluations Testimonials Service Areas With Schema Search Engine Optimization, Look Engines can see this clearly and draw up any type of beneficial details onto search results extra precisely.Above are some of one of the most prominent usages of schema. There's a great possibility that if you have any sort of data on your site, it's going to have actually an associated itemscope, itemtype, and itemprop. Microdata is a set of tags that aims to make annotating HTML components with machine-readable tags a lot easier.
In this instance, that data can be discovered between both
tags. Now, on top you can include:
By adding this tag, we're stating that the HTML code included between the
blocks are recognizing a certain product. Next, we need to recognize what that thing is by utilizing the 'itemtype' attribute to recognize the type of thing our web page is regarding (tech).
Tracking back to the technology page, you want to label the component of the webpage that includes the name of the business. You can apply these tags to the rest of the web page currently.
The Basic Principles Of Schema Markup Service
Don't fret, you won't be excluded in the cool attempting to figure this out by yourself! If you're still feeling a little frightened by the code, Google's Structured Information Markup Helper makes it super simple to mark your pages. To utilize this impressive device, simply pick your thing type, paste in the link of the target web page or the material you want to target, and after that highlight the various elements to make sure that you can label them.
For this example, you can browse for "innovation" on Schema. Normally, you'll find examples near the bottom of the page that will certainly show you exactly how to utilize them in technique.
JSON-LD schema markup is implemented straight in the page resource code and can be positioned throughout the or of your web page. Please note that RDFa and Microdata are carried out differently, but we won't go into information regarding applying that in this section. JSON-LD is the advised strategy, so we'll solely concentrate on just how to implement JSON-LD markup.

Schema Markup Service Things To Know Before You Buy
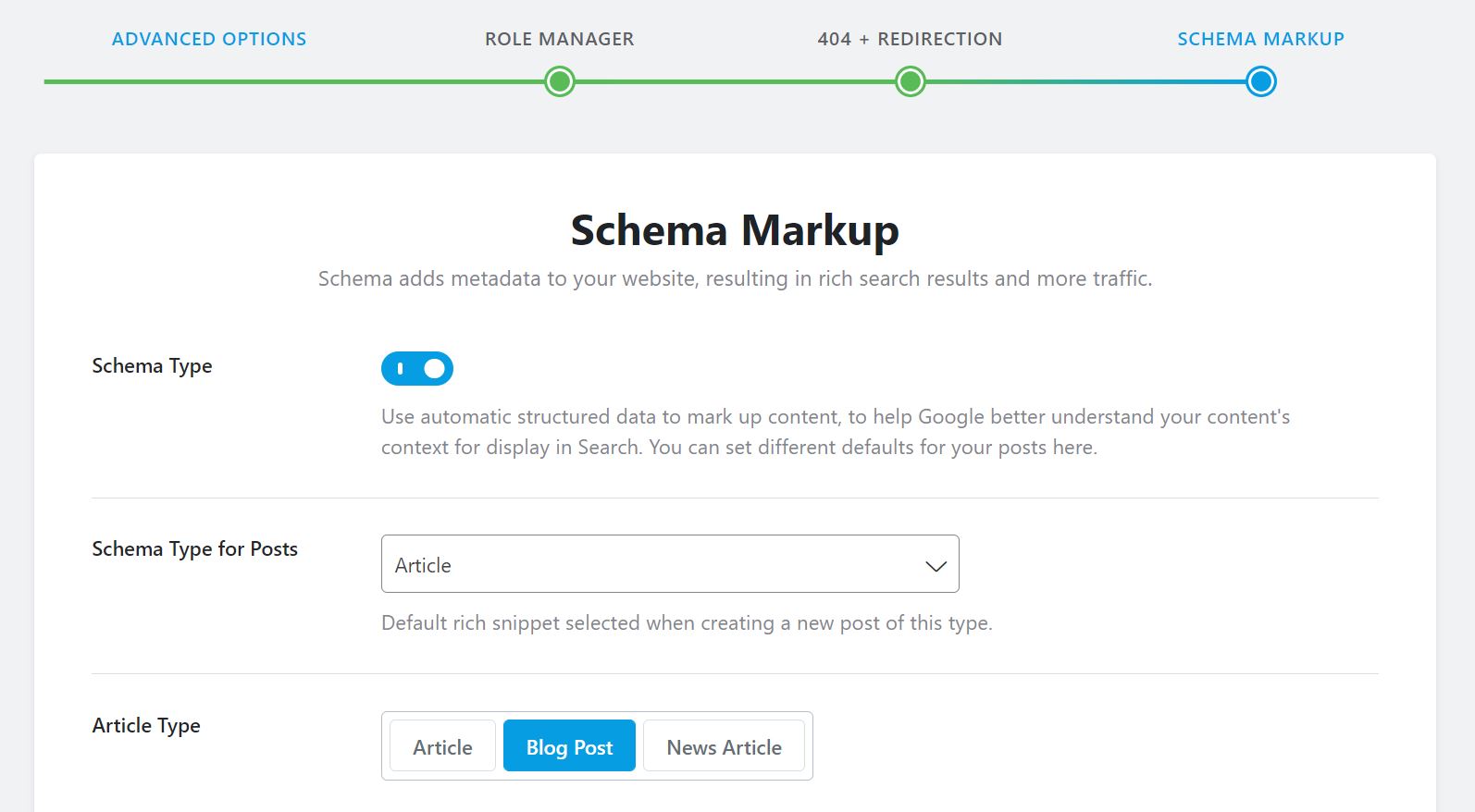
That way, you make sure the markup is existing on all web pages. Search for settings that allow you to include scripts to your header and/or footer. For a lot of the schema markup you're going to include, you'll most likely intend to add it directly to a single page rather than sitewide.
In most cases that is feasible on a specific page level with an area that enables you to add scripts to that page's header or footer. Whether you have this offered depends on your CMS and just how the application is done. If you don't have anywhere on your web page to add manuscripts, you'll need to speak with a designer to obtain it executed.

This is commonly performed in the site design template or theme settings. Another means of implementing this is by having a schema markup generator directly on each web page, where you select the he has a good point sort of schema you intend to add, and after that get the option of submitting the information needed for that specific schema.
The 30-Second Trick For Schema Markup Service
Deployment at range must deal with the schema drift issue, which indicates your schema can not be static. Big sites have all type of content exploration, indexing, and crawling troubles due to incorrect SEO regulations. Schema can only be deployed on indexed and found Links. A reliable schema deployment method should resolve these obstacles.
This layout helps minimize scaling challenges considering that it is not interleaved with the user-visible message and can be quickly altered. Throughout the execution stage, reducing the moment it requires to add schema to your most essential content is essential. Schema release can be done through GTM or by embedding the organized data at a web page level.
An ecommerce site with thousands of item pages can be organized by product classification. This way, you can bulk release the "Product" schema and its residential properties across all the organized pages at when. Before publishing schema on your my explanation websites, use schema screening devices to ensure your organized data is error-free.
The Only Guide to Schema Markup Service
Establishing a straightforward dashboard revealing web pages with and without schema markup will certainly assist you check just how much you have actually achieved and exactly how much needs to be done. When web pages are regularly added, adding schema on the web pages with the brand-new material is as critical as keeping error-free schema on existing web content.